圖片的寬度和高度是未知的,沒有固定的尺寸,在這個前提下要使圖片在一個固定了寬度和高度的容器中垂直居中。最近 石家莊網站建設 在做的項目就有這個需求,所以先把一些常用的方法都收集整理了一下。 下圖是理想中的效果圖,外部容器的寬度和高度固定,中間
圖片的寬度和高度是未知的,沒有固定的尺寸,在這個前提下要使圖片在一個固定了寬度和高度的容器中垂直居中。*近
石家莊網站建設在做的項目就有這個需求,所以先把一些常用的方法都收集整理了一下。
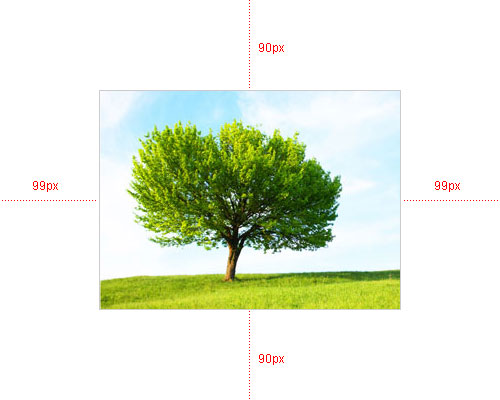
下圖是理想中的效果圖,外部容器的寬度和高度固定,中間的圖片寬度和高度未知,但是圖片要始終要相對于外部的容器垂直居中。
但是實際在瀏覽器中實現起來的效果并不是很完美,由于各瀏覽器的解析都各不相同,所以在各瀏覽器都會有1px-3px的偏差。
方法一:
該方法是將外部容器的顯示模式設置成display:table,img標簽外部再嵌套一個span標簽,并設置span的顯示模式為display:table-cell,這樣就可以很方便的使用vertical-align象表格元素那樣對齊了,當然這只是在標準瀏覽器下,IE6/IE7還得使用定位。
HTML結構部分:
<div id="box">
<span><img src="images/demo.jpg" alt="" /></span>
</div>
CSS樣式部分:
<style type="text/css">
#box{
width:500px;height:400px;
display:table;
text-align:center;
border:1px solid #d3d3d3;background:#fff;
}
#box span{
display:table-cell;
vertical-align:middle;
}
#box img{
border:1px solid #ccc;
}
</style>
<!--[if lte IE 7]>
<style type="text/css">
#box{
position:relative;
overflow:hidden;
}
#box span{
position:absolute;
left:50%;top:50%;
}
#box img{
position:relative;
left:-50%;top:-50%;
}
</style>
<![endif]-->
方法二:
方法二和方法一的實現的原理大同小異,結構也是相同的,方法一用的是條件注釋,方法二就用的CSS Hack。
CSS樣式部分:
<style type="text/css">
#box{
width:500px;height:400px;
overflow:hidden;
position:relative;
display:table-cell;
text-align:center;
vertical-align:middle;
border:1px solid #d3d3d3;background:#fff;
}
#box span{
position:static;
*position:absolute; /*針對IE6/7的Hack*/
top:50%; /*針對IE6/7的Hack*/
}
#box img {
position:static;
*position:relative; /*針對IE6/7的Hack*/
top:-50%;left:-50%; /*針對IE6/7的Hack*/
border:1px solid #ccc;
}
</style>
據
石家莊網站優化了解,該方法有個弊端,在標準瀏覽器下由于外部容器#box的顯示模式為display:table-cell,所以導致#box無法使用margin屬性,并且在IE8下設置邊框也無效。
方法三:
標準瀏覽器還是將外部容器#box的顯示模式設置為display:table-cell,IE6/IE7是利用在img標簽的前面插入一對空標簽的辦法。
HTML結構部分:
<div id="box">
<i></i><img src="images/demo.jpg" alt="" />
</div>
CSS樣式部分:
<style type="text/css">
#box{
width:500px;height:400px;
display:table-cell;
text-align:center;
vertical-align:middle;
border:1px solid #d3d3d3;background:#fff;
}
#box img{
border:1px solid #ccc;
}
</style>
<!--[if IE]>
<style type="text/css">
#box i {
display:inline-block;
height:****;
vertical-align:middle
}
#box img {
vertical-align:middle
}
</style>
<![endif]-->
方法四:
在img標簽外包裹一個p標簽,標準瀏覽器利用p標簽的偽類屬性:before來實現,IE6/IE7使用了CSS表達式來實現兼容。
HTML結構部分:
<div id="box">
<p><img src="images/demo.jpg" alt="" /></p>
</div>
CSS樣式部分:
#box{
width:500px;height:400px;
text-align:center;
border:1px solid #d3d3d3;background:#fff;
}
#box p{
width:500px;height:400px;
line-height:400px; /* 行高等于高度 */
}
/* 兼容標準瀏覽器 */
#box p:before{
content:"."; /* 具體的值與垂直居中無關,盡可能的節省字符 */
margin-left:-5px; font-size:10px; /* 修復居中的小BUG */
visibility:hidden; /*設置成隱藏元素*/
}
#box p img{
*margin-top:expression((400 - this.height )/2); /* CSS表達式用來兼容IE6/IE7 */
vertical-align:middle;
border:1px solid #ccc;
}
使用:beforr這個方法對于標準瀏覽器來說比較給力,也沒發現有副作用,但是對于IE6/IE7,如果對性能要求較高的話CSS表達式的方法要慎用。
方法五:
該方法針對IE6/IE7,將圖片外部容器的字體大小設置成高度的0.873倍就可以實現居中,標準瀏覽器還是使用上面的方法來實現兼容,并且結構也是比較優雅。
HTML結構部分:
<div id="box">
<img src="images/demo.jpg" alt="" />
</div>
CSS樣式部分:
#box{
width:500px;height:400px;
text-align:center;
border:1px solid #d3d3d3;background:#fff;
/* 兼容標準瀏覽器 */
display: table-cell;
vertical-align:middle;
/* 兼容IE6/IE7 */
*display:block;
*font-size:349px; /* 字體大小約為容器高度的0.873倍 400*0.873 = 349 */
*font-family:Arial; /* 防止非utf-8引起的hack失效問題,如gbk編碼 */
}
#box img{
vertical-align:middle;
}
設置字體大小的方法感覺比較怪異,也沒有看到一個合理的解釋,只知道圖片元素有一些不同于其他元素的特性,但是對于IE6/IE7來說,這個方法還是比較給力的。
思考:很多方法都是依賴于將外部容器的顯示模式設置成table才能實現垂直居中,也就是div來模擬table,如果CSS有一個屬性來實現這種效果那該多好。